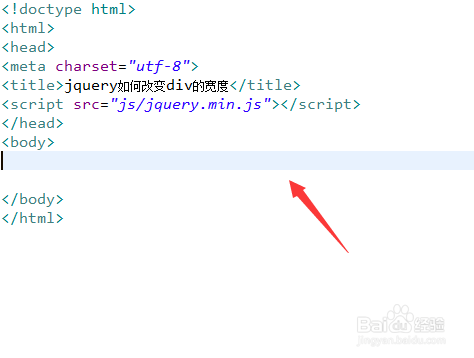
1、新建一个html文件,命名为test.html,用于讲解jquery如何改变div的宽度。

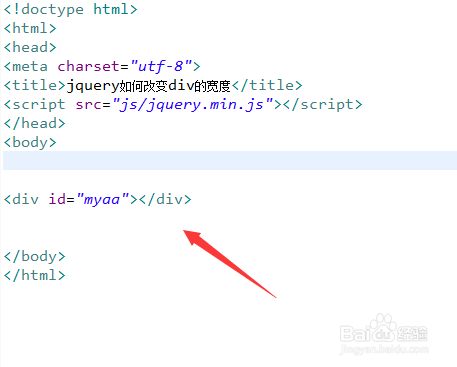
2、在test.html文件内,使用div标签创建一个模块,并设置其id为myaa。

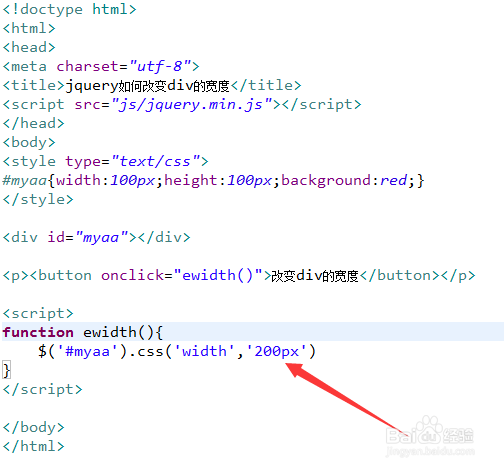
3、在css标签内,通过id定义div的宽度为100px,高度为100px,背景颜色为红色。

4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行ewidth()函数。

5、在js标签内,创建ewidth函数,在函数内,通过id获得div对象,使用css方法设置其宽度为200px,从而实现div宽度的改变。

6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
