1、打开Axure工具,今天教大家使用Axure制作Select选择器,如下图所示。

2、首先从元件库中准备本次要使用的元件,如下图所示。

3、然后我们对部分元件的大小及样式进行调整,做一个选择框,在做一个下拉菜单的值,如下图所示。


4、然后我们将下拉的值全部转换为动态面板,如下图所示。

5、下面我们开始给元件的交互事件进行设置,首先是下拉的框,如下图所示。

6、然后我们再给动态面板做一个交互事件,如下图所示。

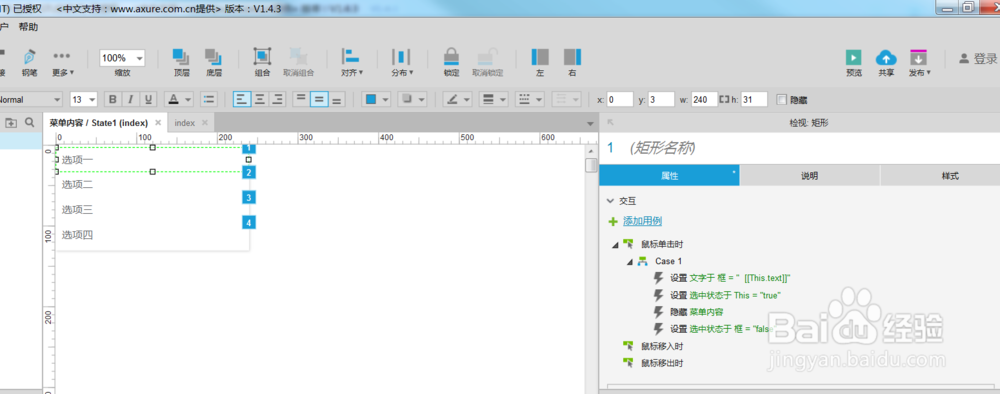
7、为了能够将选中的值加载到下拉框中,所以我们需要给这些值也要加上交互事件,这里就用到了变量,可以看一下我的交互事件,如下图所示。

8、所有工作准备完成,F5预览看一下效果,如下图所示。
