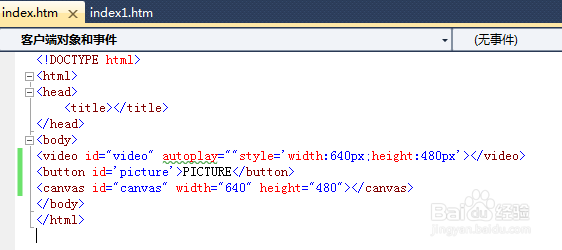
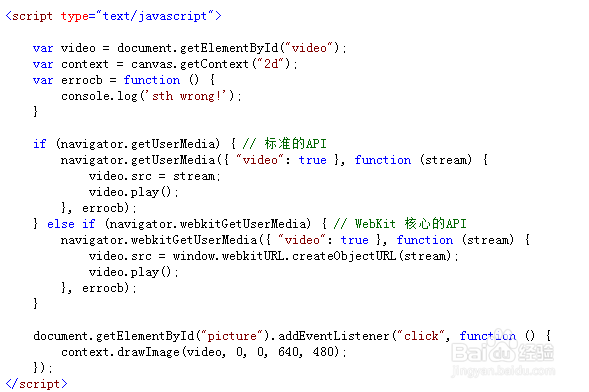
1、先简单的添加需要的控件<video id=&孥恶膈茯quot;video" autoplay=""sty造婷用痃le='width:640px;height:480px'></video><button id='picture'>PICTURE</button><canvas id="canvas" width="640" height="480"></canvas>并在script中定义var video = document.getElementById("video");var context = canvas.getContext("2d")var errocb = function () { console.log('sth wrong!'); }

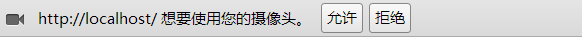
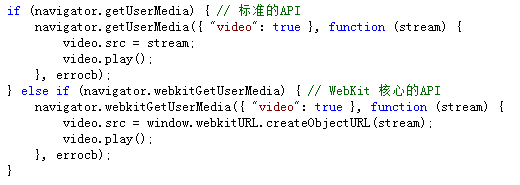
2、然后,简单的说就是利用html5的apinavigator.getUserMe蟠校盯昂dia来开启设备的摄像头,浏鼙裸魅暹览器上会出现图示中的提示if (navigator.getUserMedia) { // 标准的API navigator.getUserMedia({ "video": true }, function (stream) { video.src = stream; video.play(); }, errocb);} else if (navigator.webkitGetUserMedia) { // WebKit 核心的API navigator.webkitGetUserMedia({ "video": true }, function (stream) { video.src = window.webkitURL.createObjectURL(stream); video.play(); }, errocb);}

3、网上有些例子中,navigator.getUserMedia第一个参数是‘video’,这可能是早期的版本,现在必须是obj还有关于getUserMedia和webkitGetUserMedia 的判断,网上有这么写的navigator.getUserMedia = (navigator.getUserMedia ||navigator.webkitGetUserMedia ||navigator.mozGetUserMedia ||navigator.msGetUserMedia);但要注意,他们绑定video.src的方法不一样,本人没有测过createObjectURL是否通用

4、拍照功能就是简单的调用canvas中的drawImage即可document.getElementById("picture").addEventListener("click", function () { context.drawImage(video, 0, 0, 640, 480);});所有script代码如图示

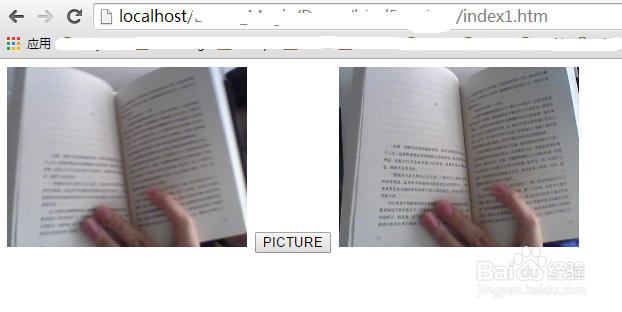
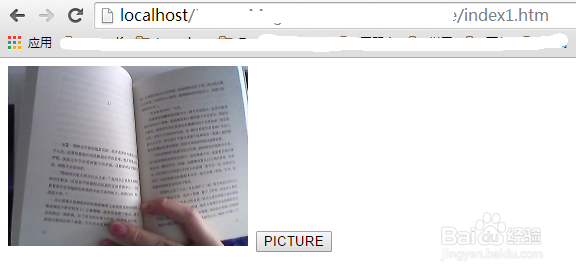
5、然后浏览器中就能看到摄像头,点击picture,就会在把当前摄像头的图片就会出现在右边了